J O S E P H
موسس المنتدى


بلدي : 
الجنس : 
عدد المساهمات : 582
نقاطــي : 1191
سمعـتــي : 0
تاريخ الميلاد : 06/12/1997
تاريخ التسجيل : 11/07/2013
العمر : 26
البلد : DZ
الوظيفة : rgaad
 |  موضوع: CSS قم بجعل قوانين القسم ب شكل جديد ورائع موضوع: CSS قم بجعل قوانين القسم ب شكل جديد ورائع  الأحد يوليو 14, 2013 5:55 am الأحد يوليو 14, 2013 5:55 am | |
|
اقدم لكم كود جديد ورائع لجعل قوانين القسم بشكل جديد
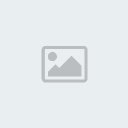
صورة من الكود
 الكود الكود
| الرمز: | #forum_rules .logo {
background-image : url('https://i.servimg.com/u/f65/14/95/73/10/222.png');
border : 1px solid #0058AB;
border-left : medium solid #00AA00;
border-right : medium solid #00AA00;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
}
#forum_rules td {
text-align : right;
text-shadow:0px 1px 0px #FFFFFF;
background-image : url('https://i.servimg.com/u/f65/14/95/73/10/222.png');
border : 1px solid #0058AB;
border-left : medium solid #00AA00;
border-right : medium solid #00AA00;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
nasimcodec;
font-weight:bold;
} |
طريقة الوضع
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
اتمنى ان يلقى استحسانكم الحقوق محفوظة لصاحب الموضوع فى منتدى الدعم | |
|
شبح المنتديات
مشرف دردشة


الجنس : 
عدد المساهمات : 299
نقاطــي : 409
سمعـتــي : 0
تاريخ الميلاد : 16/09/1997
تاريخ التسجيل : 11/07/2013
العمر : 27
البلد : العراق
 |  موضوع: رد: CSS قم بجعل قوانين القسم ب شكل جديد ورائع موضوع: رد: CSS قم بجعل قوانين القسم ب شكل جديد ورائع  الثلاثاء يوليو 23, 2013 4:51 am الثلاثاء يوليو 23, 2013 4:51 am | |
| موضوع مميز يسلمو ع الطرح الجميل | |
|








